Erro com AJAX e Formulários no Firefox
Em um dos projetos que venho desenvolvendo, precisei alterar um formulário de forma a incluir campos de categorias para as notas postadas no site.
Essa ferramenta tem a característica de categoria e subcategoria e assim resolvi fazer a exibição/atualização da lista de subcategorias com ajax.
Após colocar toda a parte visual para funcionar, inclusive com a carga das subcategorias das categorias selecionadas, notei que meu script de registro do post não gravava as subcategorias. Aqui começa o problema, simplesmente o Firefox não enviava os dados dos campos que estavam sendo carregados com ajax enquanto o IE os enviava normalmente.
Depois de procurar bastante no Google e não encontrar uma resposta para o problema, pesquisei no Gecko DOM Reference e mais uma decepção. De acordo com a documentação do Gecko, apenas tabelas não devem ser atualizadas ou alteradas as linhas/colunas atravez da propriedade innerHtml.
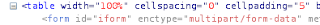
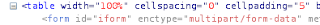
Foi então que, por pura curiosidade, resolvi dar uma olhada na estrutura do documento utilizando o FireBug e encontrei a resposta.

A tag form estava em uma posição inválida, entre as tags table e tr fazendo o Firefox interpretar apenas os campos préviamente determinados e desconsiderando os incluidos via innerHtml.
Com essa simples correção tudo voltou ao normal, mas tomou bastante tempo descobrir essa besteira.

Fica aqui o registro pra quem procurar por esse tipo de problema!
Essa ferramenta tem a característica de categoria e subcategoria e assim resolvi fazer a exibição/atualização da lista de subcategorias com ajax.
Após colocar toda a parte visual para funcionar, inclusive com a carga das subcategorias das categorias selecionadas, notei que meu script de registro do post não gravava as subcategorias. Aqui começa o problema, simplesmente o Firefox não enviava os dados dos campos que estavam sendo carregados com ajax enquanto o IE os enviava normalmente.
Depois de procurar bastante no Google e não encontrar uma resposta para o problema, pesquisei no Gecko DOM Reference e mais uma decepção. De acordo com a documentação do Gecko, apenas tabelas não devem ser atualizadas ou alteradas as linhas/colunas atravez da propriedade innerHtml.
Foi então que, por pura curiosidade, resolvi dar uma olhada na estrutura do documento utilizando o FireBug e encontrei a resposta.

A tag form estava em uma posição inválida, entre as tags table e tr fazendo o Firefox interpretar apenas os campos préviamente determinados e desconsiderando os incluidos via innerHtml.
Com essa simples correção tudo voltou ao normal, mas tomou bastante tempo descobrir essa besteira.

Fica aqui o registro pra quem procurar por esse tipo de problema!


Comentários